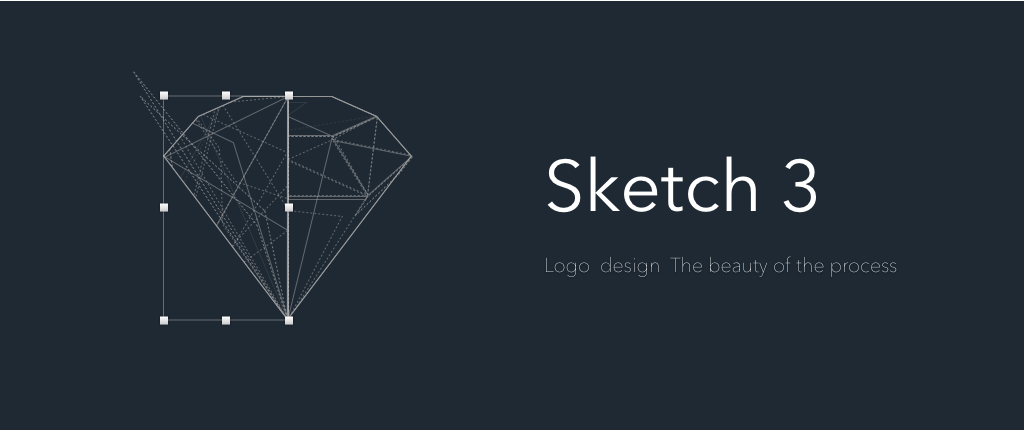
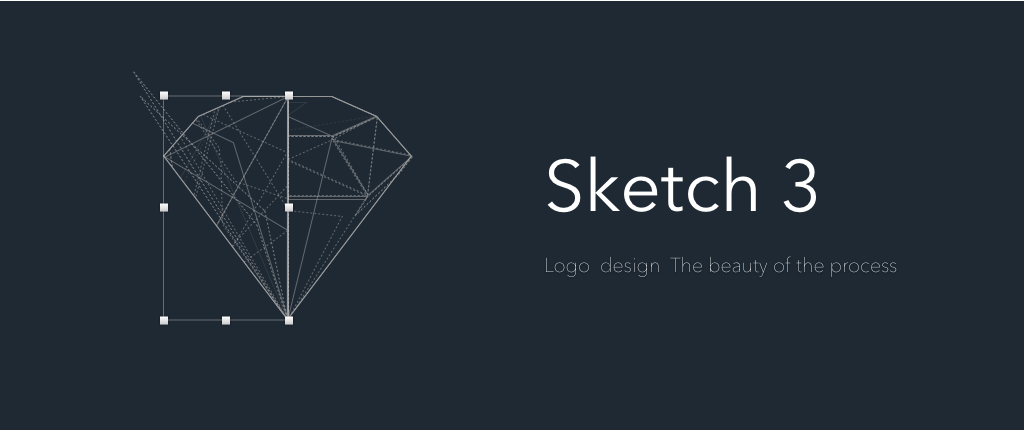
过程之美- sketch logo实践设计

关于类似于sketch logo 之类的对称图形设计方法的思考简单的思路就是线框,再通过 sketch “Symbols”,复制对称实现加上合适的渐变实现重设过程 具体看我的录屏 源文件 down sketch-logo.sketch 下载 简单步骤 新建260 *260 画布,拉好参考线,以130 为中心 20px 递增 ,最小单位为 5px(模数的概念) 右键 画好的一半钻石 > create Symbo

关于类似于sketch logo 之类的对称图形设计方法的思考简单的思路就是线框,再通过 sketch “Symbols”,复制对称实现加上合适的渐变实现重设过程 具体看我的录屏 源文件 down sketch-logo.sketch 下载 简单步骤 新建260 *260 画布,拉好参考线,以130 为中心 20px 递增 ,最小单位为 5px(模数的概念) 右键 画好的一半钻石 > create Symbo
Font Name: icons sketch完成SVG图标的设计,将SVG制作fonticon应用在blog中,看我的LOGO在字体图标中的应用 icons-demo-nav.svg下载源文件推荐 icomoon 在线字体图标生成工具.^link 12.icon-logo:before { content: "\e608"; }<logo class="icon-logo"> </logo>
测试文章版式简单修改 啥是马克当(markdown)? 我在这里打了一个“>”(大于号)代表我引用了一段话儿并且写了一个很亮骚的颜色 style="color:#f39" 说明是作者的旁白,以下都是 Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的
设计相关 1. 图片、图标(Icons): 最佳图标设计集合 FindIcons图标搜索引擎 Icon Archive PNG icons & Icons Picks Download DryIcons - Free Icons and Vector Graphics Icon Easy Tutorial9 | Photoshop Tutorials, Photography Tuts, and Resources 16 S
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in trobuleshooting or you can ask me on GitHub. Quick Start Create a new
日常工作中的应用 以PS 的快捷键“cmd+]”和sketch 不同为例,将“图层提高一层”这个很频繁的操作快捷键不一致导致记忆点来回切换,用起来不顺手(用起来很戳心),没什么效率给我带来困扰,为了方便记忆并放纵自己用久了懒的改的臭毛病,和PS快捷键进行同步我把sketch 常用快捷键小修改了一下,同理可证很多APP都可以这么干,只要你愿意并有这么“强烈的变态”需求,好吧,那么就让我们干吧,满足自己那小小的心理和生理需要! 快
一个码盲第一次尝试搭建 静态BLOG一定要看 http://hexo.io 文档很丰富 凭着仅有的一点前端技术对theme进行的修改再设计基于hexo 静态模版发布系统,github fork hexo-theme-casper mabao-theme是基于 hexo 制作的主题。响应式设计,风格简约, 你可以点击 我的博客 查看效果。Preview: live demo 关于主题: 喜欢极简,markdown 样式很关键 干净
关于blog _post template .md 目录 1/source/_post 命令 _post_name 命名规范 yyyy-mm-dd-titile 12$ hexo new "_post_name"$ hexo new page "_post_name" 配置:blog 文章 “—-“ 上 md 文件头 123456title: categories:- wikitags:- 标签---
官网 ULysses 3 简单介绍一下: Ulysses III 是一个我们称之为“增强的纯文本编辑器”。您看到的一切 - 标题,列表和重点 - 只需要输入就行了。我们稍后会再介绍这点。 Ulysses III 是一个具有单一文本库的应用程序,您的所有文本都会放在这个单一的文本库中。这里没有“打开”,没有“存储”,没有 Finder 访问 - 一切都只发生在这个窗口中。 Ulysses III 充分利用了 iCloud,比如说
基本信息 @moretwo,more and more …读起来像 魔兔,因为我就是87年出生的狮子座的兔子人称马演绎,长得有特点表现欲又强(越来越二的趋势) 作为挨踢业的伪设计狮伪技术牛 搬过砖也种过地:爱看、爱听、爱玩儿、爱折腾、机械水电、泥瓦木匠、啥都来 姓名:马宝 (辨识度很高的名字) 专业那点事:多媒体专业 从事UI设计好多年 用户体验、创意、布局、配色、前端、动画、视频、框架、素材、 企业文化、设计开发、流程、 C